- Home
»
- XHTML+CSS Webサイト制作Tips
»
- (X)HTML+CSS Tips
»
- CSSハック
- (X)HTML+CSS Tips
»
- XHTML+CSS Webサイト制作Tips
»
(X)HTML+CSS Tips
![]()
![]()
![]()
![]()
![]()
CSSハック
IEではきちんと表示されるのに、FireFoxで見ると表示が崩れるといった経験があると思います。
これはIEとFireFoxでCSSの解釈に違いがあることが原因です。大抵はFireFoxの認識の仕方が正しい(W3Cの勧告に従っている)ですが、だからといってIEを無視するわけにはいきません。
このようなときに利用されるのがCSSハックです。
CSSハックは、各ブラウザのバグや解釈の違い、独自拡張を利用して、特定のブラウザにだけスタイルを適用させる手法で、クロスブラウザ対策として度々用いられます。
例えばどんなときに利用するのか
IE6とFireFoxの表示の崩れでよく取り上げられるのは、borderやpaddingが設定されているときのwidthとheightです。
例えば、このような(X)HTMLソースとCSSの記述をしたとします。
CSSファイル
div#box1 {
width: 200px;
height: 100px;
padding: 10px;
background-color: #ccffcc;
border: 5px solid #669966;
}
(X)HTMLファイル
<div id="box1">box1の中です</div>
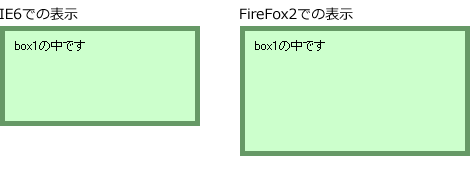
これをIE6とFireFox2で確認すると、

このように表示が異なります。
これは、IE6の場合、widthやheightで指定されたサイズの中に、borderもpaddingも含まれるため、横幅は200pxからborder 5px×2とpadding 10px×2を引いた170px、高さも同様に70pxとなり、boxの内側は横幅170px、高さ70pxとなります。
FireFox2の場合は、borderもpaddingもwidthやheightで指定されたサイズには含まれないため、box1の内側のサイズは指定した通りとなり、全体が横幅230px、高さ130pxとなります。
このようなときに、CSSハックを利用します。
CSSハックには適用されるブラウザの種類によっていろいろなものがありますが、今回はスターハックと呼ばれるバージョン6以下のIEにのみ適用されるハックを利用することにします。
前述のCSSファイルのこのように書き換えます。
div#box1 {
width: 200px;
height: 100px;
padding: 10px;
background-color: #ccffcc;
border: 5px solid #669966;
}
* html div#box1 {
width: 230px;
height: 130px;
}
8行目の「* html」がスターハックです。
セレクタ(今回でいう「div#box1」の部分)の前に「* html」が記述されている宣言({}の中)は、バージョン6以下のIEでないと読み込むことができません。そのため、儀逆にバージョン6以下のIEにのみ適用させたい宣言を記述することで、クロスブラウザを実現します。
今回の場合、2行目でwidth: 200px;と指定していますが、バージョン6以下のIEの場合のみ、9行目で230pxに再指定され、結果的に230pxとなります。
こうすることで、IE6の場合も、border 5px×2とpadding 10px×2を含めて230pxの横幅となるので、box1の内側は200pxとなり、FireFox2と同じように表示されます。
CSSハックを利用しないで意図した通りに表示できればそれがベストですが、各ブラウザにバグがあったり、CSSの認識の違いがあることは事実なので、使わざるを得ないこともあるでしょう。しかし、多様し過ぎないよう注意が必要です。
CSSハックの種類
FireFoxやIE7には適用させず、バージョン6以下のIEに適用させるCSSハックはスターハックだけではありません。しかし、CSS Validatorに通らないCSSハックを利用することはあまりおすすめしません。
そのため、ここではCSS Validatorに通るCSSハックのみをご紹介します。
| CSSハック | 適用対象 | サンプル |
|---|---|---|
| * html | Win IE 4~6,Mac IE 4~5 | * html div { margin: 10px; } |
| *+html | Win IE 7 | *+html div { margin: 10px; } |
| html[xmlns] | Firefox,Mozilla,Safari,Opera | html[xmlns] div { margin: 10px; } |