- Home
»
- XHTML+CSS Webサイト制作Tips
»
- (X)HTML+CSS Tips
»
- フッタ固定
- (X)HTML+CSS Tips
»
- XHTML+CSS Webサイト制作Tips
»
(X)HTML+CSS Tips
![]()
![]()
![]()
![]()
![]()
![]()
フッタ固定
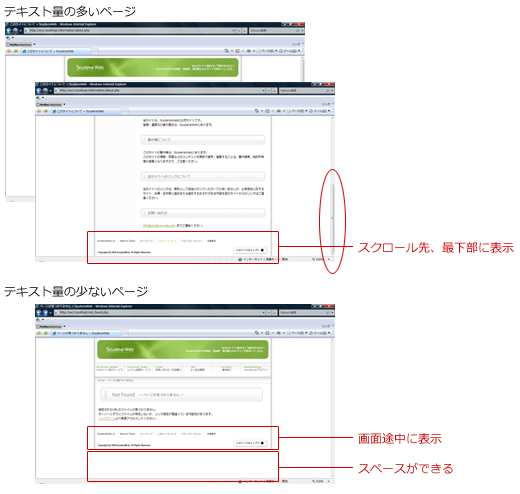
ボディ部分がヘッダ・コンテンツ・フッタから成っているWebページの場合、ヘッダやコンテンツ部分のテキスト量によってフッタの位置は変わってしまいます。
テキスト量が多く、スクロールバーが表示されるようなページの場合、必然的にフッタはスクロールした先の画面最下部に表示されますが、テキスト量が少なく、スクロールバーが表示されないようなページの場合は、画面の中央にフッタが表示され、その下は不格好に空白ができてしまいます。

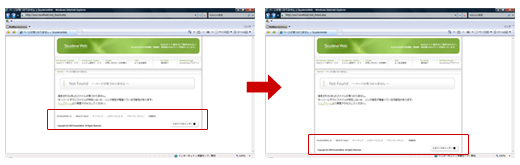
こういったスクロールバーが表示されない、テキスト量の少ないページでも、ブラウザの最下部にフッタを表示させる方法です。

フレームのように画面の上下に常にヘッダ・フッタを固定しておく方法は、ヘッダとフッタを固定して常に表示で紹介しています。
サンプル
フッタ固定 スクロールなし(別ウィンドウで表示)
フッタ固定 スクロールあり(別ウィンドウで表示)
CSSコード
方法はいくつかありますが、極力無駄なタグを記述しないで実現する方法をご紹介します。
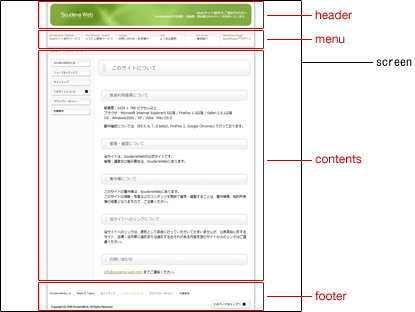
固定されていない状態での、ページ構成はこのようになっているとします。各要素はdivでもulでも構いませんが、ブロック要素であることを前提とし、contents領域部分のみ、テキスト量が変化するものとします。

html, body {
height: 100%; /* ① */
margin: 0;
padding: 0;
text-align: center;
}
#container {
min-height: 100%; /* ② */
height: auto !important; /* ③ */
height: 100%; /* ④ */
position: relative;
}
#screen {
width: 500px;
margin: 0 auto;
text-align: left;
padding-bottom: 100px;
}
#header {
height: 50px;
}
#menu {
height: 30px;
}
#footer {
height: 100px;
width: 500px; /* ⑤ */
position: absolute; /* ⑥ */
bottom: 0; /* ⑦ */
}
ポイントは全要素を囲っているcontainerの高さに関する指定と、footerの絶対位置配置。
htmlとbodyの高さを指定・・・①
htmlとbody要素に、height: 100%を指定します。
overflowプロパティ(指定した横幅や高さを超えた場合の表示方法)を明示的に記述していませんので、初期値のvisible(自動的に全てのコンテンツが表示されるように広がる)が採用されます。
overflowプロパティはIE6でもIE7でもFireFoxでも対応していますが、認識の違いがあります。visibleを指定した際、IEでは領域そのもののサイズを広げるため、背景色や背景画像もコンテンツ終了まで表示されますが、FireFoxでは、領域サイズはそのままで、コンテンツだけが飛び出して表示されるため、背景色などは、指定したサイズまでしか表示されません。
尚、ここでheight: 100%を指定しない場合でも、フッタを最下部に固定することは可能ですが、screen領域の高さがコンテンツが存在する部分までとなり、背景色などが途切れてしまいます。
containerの最小高さを指定・・・②
min-heightプロパティはIE7、Firefox、Safari、Operaにのみ対応している(バージョン6以下のIEには対応していない)もので、要素の最少高さを指定することができます。ここで指定した高さにコンテンツ量が満たなくても、その高さ分の領域が作成され、逆にここで指定した高さを超過した場合は自動的に領域サイズを広げてくれます。
min-height: 100%と指定することで、IE7、Firefox、Safari、Operaの場合のみ、「コンテンツ量が少ない場合は高さ100%とし、高さ100%を超える場合(スクロールバーが表示されるほどのコンテンツ量の場合)はコンテンツ量に応じて自動的に高さを広げる」ということを設定します。
containerの優先させる高さを指定・・・③
!important宣言は、スタイルの宣言の後ろに「!important」を記述することで、そのスタイルを優先して適用させるものです。
通常、CSSは後に書かれたスタイルが適用されますが、!importantをつけることで、先に書かれたスタイルを優先させることができます。
しかし、バージョン6以下のIEでは、!important宣言は無視されてしまいますので、ここで指定したheight: auto !importantが優先して適用されるのは、IE7、FireFox、Safari、Operaとなります。これらのブラウザの場合、高さはauto、つまり自動的に調整することになります。
バージョン6以下のIEでのcontainerの高さを指定・・・④
前項で書いたように、バージョン6以下のIEでは、!important宣言は無視され、後に書かれたスタイルが適用されます。
そのため、バージョン6以下のIEの場合のみ、height: auto !important;よりも後に書かれたheight: 100%が適用されることになります。
①の説明でも記述しましたが、IEの場合、height: 100%で高さを指定した場合、overflowプロパティは(別の値を指定しない限り)visibleが適用され、背景色なども含め自動的に領域を広げます。FireFoxなどの場合、visibleの認識の違いにより、背景色などは最初に指定したサイズのまま、つまり100%までしか表示される、それ以上のコンテンツ量がある場合は、背景が表示されなくなってしまいます。しかし、全領域を囲っているscreen要素のmin-height: 100%により、コンテンツ量が少なくても100%の領域を確保してくれます。
また、screen要素にheight: 100%を指定していますが、FireFoxなどの場合はheight: auto !importantがありますので、autoが優先して適用され、自動的に背景色なども含めて領域を広げてくれ、結果的にIEでもFireFoxでも同じように表示することができます。
footerの横幅を指定・・・⑤
footer要素はブロック要素のため、widthプロパティを指定しない場合、通常は100%となりますが、絶対位置配置を行うとwidth: 100%ではなくなってしまい、コンテンツ量に応じた横幅になってしまうので、screen要素で指定したwidthと同じwidthを指定する必要があります。
footerの絶対位置配置・・・⑥
footerを最下部に表示するための設定として、絶対位置配置を適用させるposition: absoluteを指定します。
footerの配置場所指定・・・⑦
最下部に表示するというのは、画面の一番下から0pxの位置に配置すれば良いため、bottom: 0を指定します。